Ювелирное обозрение
Все о ювелирных украшениях, драгоценных камнях и металлах
Как сделать фигуру квадрат
Содержание
- 1 Что вам понадобится для использования данного руководства
- 1.1 Окружность
- 1.2 Квадрат
- 1.3 Прямоугольник
- 1.4 Треугольник
- 1.5 Треугольник, направленный вниз
- 1.6 Треугольник, направленный влево
- 1.7 Треугольник, направленный вправо
- 1.8 Трапеция
- 1.9 Параллелограмм
- 1.10 Звезда
- 1.11 Звезда (6ти конечная)
- 1.12 Пятиугольник
- 1.13 Шестиугольник
- 1.14 Восьмиугольник
- 1.15 Сердце
- 1.16 Бесконечность
- 1.17 Бабл для комментария
- 1.18 Pacman
- 1.19 Заключение
- 2 Секреты изготовления простого объёмного кубика
- 3 Как сделать оригинальный и яркий модульный кубик из бумаги своими руками
- 4 Куб в технике оригами из квадрата бумаги
- 5 Как сделать кубик Рубика из бумаги
- 6 Кубик Йошимото
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность

HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат

HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник

HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :

HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник

HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз

HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево

HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо

HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:

HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция

HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм

HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда

HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)

HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Пятиугольник

HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник

HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник

HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце

HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:

HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность

HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария

HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman

HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Время чтения: 5 минут Нет времени?
Отправим материал вам на e-mail
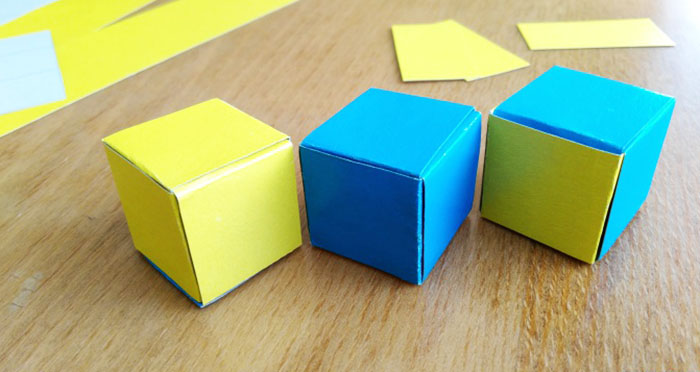
Когда для поделки нужна основа в виде кубика, требуется знать, как сделать куб из бумаги. Редакция HomeMyHome с удовольствием подскажет, какими способами можно это сделать, а вы выберете тот вариант, который вам больше приглянулся.

Скоро и у вас будут классные самодельные бумажные кубики
ФОТО: bestdiy.ru
Секреты изготовления простого объёмного кубика
Когда в доме вдруг оказался нужен кубик, нет ничего проще, чем сделать его из бумаги. Способов сборки несколько.
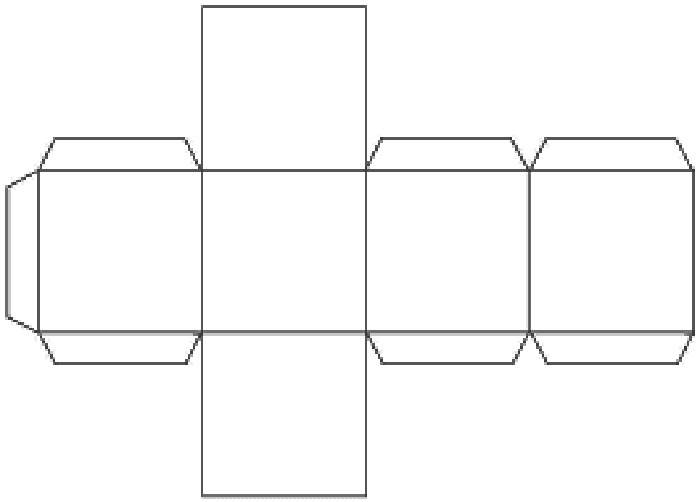
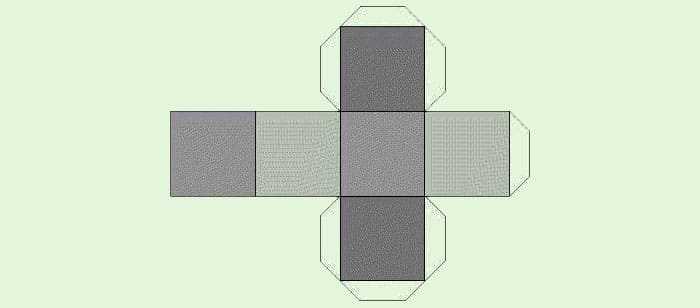
Как сделать куб из бумаги: схема развёртки
Развёртка — это простая схема, которая позволит собрать объёмное изделие из материала. Развёртку-кубик можно распечатать, склеить или сделать самостоятельно.
Инструкция по изготовлению
Определимся, какой кубик мы хотим собрать из бумаги или картона, а может, вам хочется сделать своими руками куб с фотографиями?
Как сделать кубик из бумаги
Как сделать кубик из бумаги по схеме? Её легко и просто скачать и распечатать. Затем можно следовать простым инструкциям и получить желанный результат.
Для создания развёртки самостоятельно готовят бумагу, простой карандаш, линейку и ножницы. Так как у куба каждая сторона квадратная, то и чертить нам нужно квадраты с идеально ровными прямыми углами.

Шаблон кубика из бумаги можно распечатать
ФОТО: fs-center.ru
У любого куба 6 граней, потому и в схеме их должно быть ровно шесть. Сначала чертим центральный квадрат желаемой ширины (помним о том, что возможности А4 не безграничны), а вокруг него вычерчиваем ещё 4 квадрата с той же длиной стороны. Последний квадрат чертим сборку на любом элементе
Кроме граней, требуются припуски для склеивания. Их чертим сбоку, пририсовывая их к трём боковинам. Каждый припуск не должен быть свыше 1 см. Не забываем, что на припусках подрезаются уголки в 45º.

Получается куб
ФОТО: pinterest.com
Можно взять ножницы и вырезать всё по линиям. Грани будущего куба сгибаем. Все припуски тоже аккуратно сгибаются и промазываются клеем. Теперь остаётся только склеить все детали и дать изделию подсохнуть.
Как сделать из картона кубик
Разбираемся, как сделать своими руками кубик из картона.
Разница в изготовлении куба из бумаги и картона только в том, что сначала мы делаем развёртку из бумаги, если картон очень плотный. Это поможет избежать ошибок и неаккуратности. Никто не запрещает наносить разметку сразу на изнаночную сторону картона.

Вот как сделать куб из картона
ФОТО: shkolala.ru
Фотокубик своими руками: креативный фотоальбом
А как сделать своими руками кубик с фотографиями? Это креативная головоломка, которая позволяет собрать разные фотографии.

Схема кубика из картона своими руками абсолютно идентична схеме бумажного аналога и может быть воспроизведена даже ребёнком
ФОТО: syl.ru
Чтобы сделать забавный фотоальбом на кубе-трансформере, нужно на каждую его грань приклеить кусочек фотографии или картинки.
В работе пользуются клеем, готовыми собранными из картона кубиками (грани по 4 см), скотчем.

Чтобы трансформация удалась, нужно правильно склеивать кубики
ФОТО: livemaster.ru
Фотографии лучше распечатать, чтобы они совпали размером. Изображение нужно взять с размерами 8×8 см². Можно сразу сделать разлиновку линией шириной в 1 пиксель: по ней легко будет резать после распечатывания, а сама линия будет незаметной.
Если берём 8 кубов, то требуется приготовить 10 фотографий. Картинка разрезается на 4 части по выделенной линии, и каждый элемент приклеивается на грань. Но до этого требуется сначала наклеить определённым образом полоски двустороннего скотча.

Фотографии должны быть приклеены максимально аккуратно
ФОТО: babyblog.ru
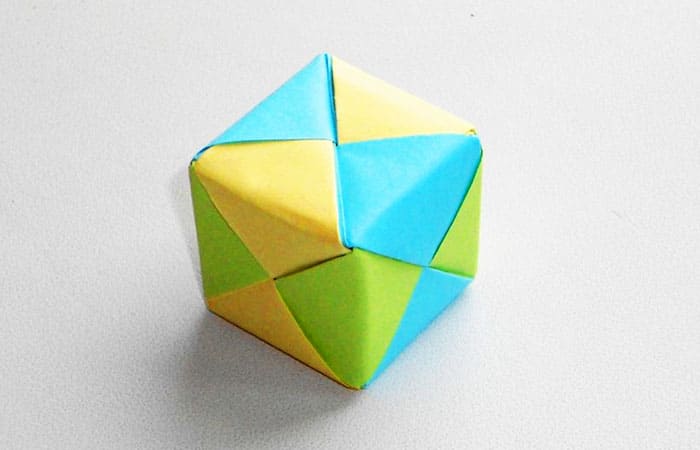
Как сделать оригинальный и яркий модульный кубик из бумаги своими руками
Творчество не знает границ, а уж бумага является источником вдохновения для разных людей. Посмотрим, как сделать куб из листов бумаги А4.
Инструкция по изготовлению
Разберёмся, как делать кубик из бумаги, собрав его из модулей. Для изделия нужны 6 листов бумаги, из каждого нам нужно вырезать квадрат размером 15×15 см². Эти размеры удобны для работы.
Важно! Все линии сгибов должны быть точны и идеальны, иначе сборка будет кривой и некрасивой!
Сначала свернём листок пополам для создания складок, разогнём и сложим каждую сторону по направлению к центру. Теперь перевернём бумагу и сложим её углы к центру, получив трапецию. Складыванию подлежат только противоположные уголки.

Схема сборки: как сделать бумажный кубик
ФОТО: advi.club
Уголки нужно отпустить и повторить все этапы сгибов для каждого квадрата. Итого, имеем 6 модулей для сборки.
Процесс сборки модулей:
- Берём 2 модуля, уголок первого вставляем в прорезь второго, как на фото.
- Второй элемент нужно вставить в другую сторону: каждая прорезь уместит в себе два треугольника.
- Останется добавить ещё одну грань, заправив треугольники.

Получается интересное изделие, которое можно использовать как предмет декора
ФОТО: pinterest.com
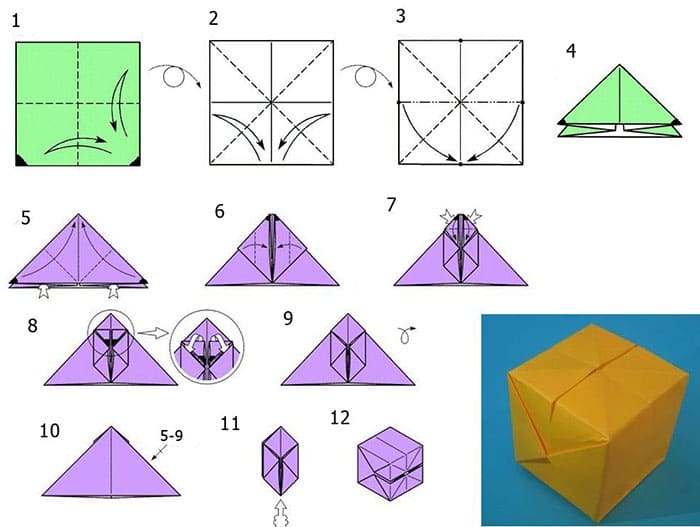
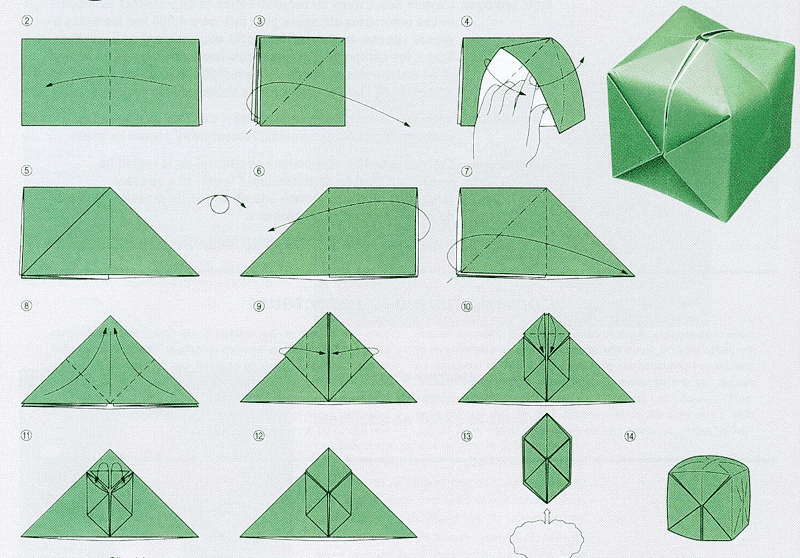
Куб в технике оригами из квадрата бумаги
Вряд ли кто-то не знаком со словом оригами: древняя техника продолжает пользоваться неизменной популярностью у людей разных возрастов.
Очень интересно попробовать сделать куб из бумаги оригами.
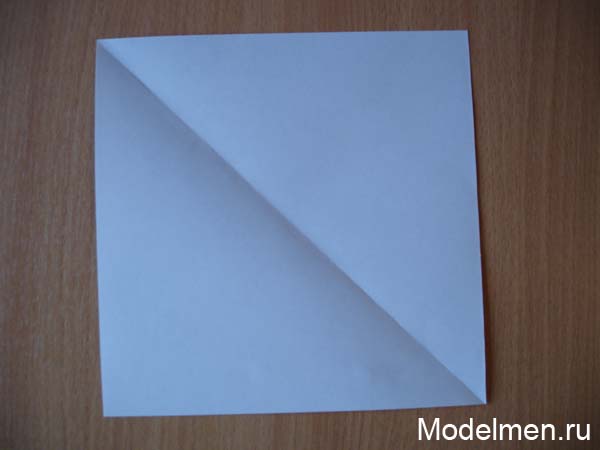
Для творческой работы нужен квадрат из листа бумаги А4. Квадрат нужно сложить дважды по диагонали, наметив линии сгиба. Необходимо сделать треугольник, подвернув внутрь края. Свободные углы подгибаем к вершине. Такие действия нужно сделать со всех сторон треугольной фигуры.

Схема сборки оригами
ФОТО: samodelki.org
В центр нужно подогнуть противоположные уголки с боковых сторон, ориентируясь на вертикаль. Аналогичные действия совершаем с другой стороной.
Где остаётся конический выступ, нужно дважды подогнуть свободные уголки, засунув их потом в кармашки.
Останется отыскать открытый уголок и вдуть внутрь фигурки воздух, получив объёмный квадрат. Теперь вы знаете, как сделать его из бумаги.
Как сделать квадрат из прямоугольника
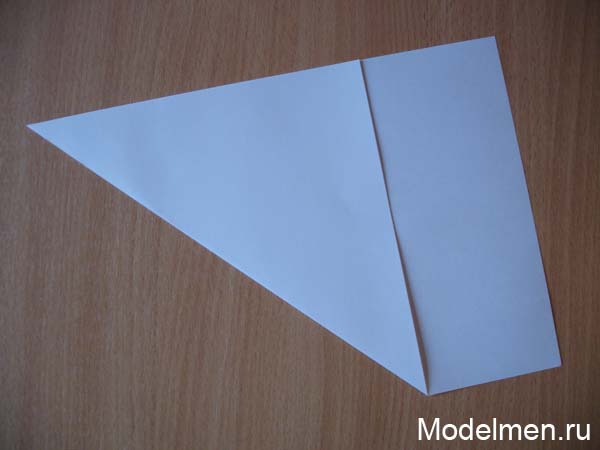
Чтобы сделать квадрат из прямоугольного листа, нужно взяться за любой свободный угол и притянуть его к противоположной стороне листа: суть в том, чтобы крайние стороны полностью совпали друг с другом. Свободной останется нижняя часть, её нужно просто отрезать.
Как сделать кубик из бумаги оригами
Вот схема того, как можно сделать бумажный кубик.

Как сделать кубик Рубика из бумаги
Пожалуй, такой яркий кубик лучше делать вместе с детьми!
Вот такие этапы работы предстоит выполнить:
| Иллюстрация | Описание действия |
|---|---|
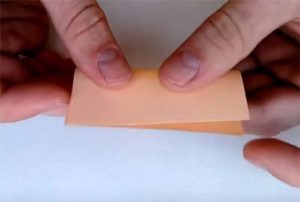
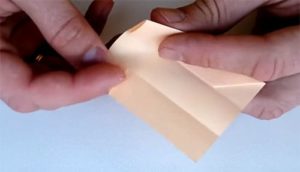
 |
Берём квадрат и складываем его пополам |
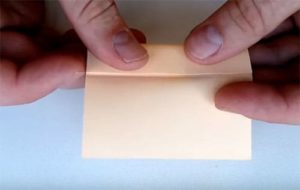
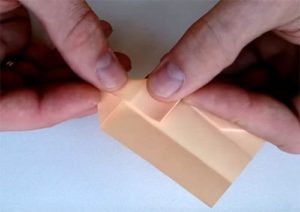
 |
Разворачиваем листок и складываем к середине одну сторону. Проглаживаем сгиб |
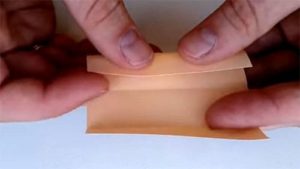
 |
Разворачиваем сгиб и сворачиваем другую сторону |
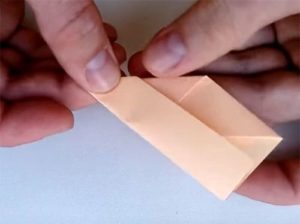
 |
Сгибаем первый уголок. Тоже самое делаем с противоположным |
 |
Нужно согнуть край «дверки» с загнутым уголком |
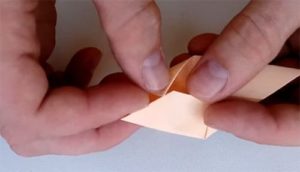
 |
Захватываем часть «дверки» и сгибаем изделие небольшим углом |
 |
Теперь к получившейся фигуре сгибаем вторую сторону с загнутым уголком также в виде «дверки» |
 |
Нужно согнуть противоположный угол, получая параллелограмм |
 |
Уголок параллелограмма нужно запрятать в кармашек |
 |
Сгибаем элемент уголками друг к другу наружу |
 |
Прячем угол одного элемента в карман другого |
 |
Вкладываем все элементы в кармашки друг друга, формируя куб, напоминающий изделие Рубика |
 |
Результат красив и впечатляющ |
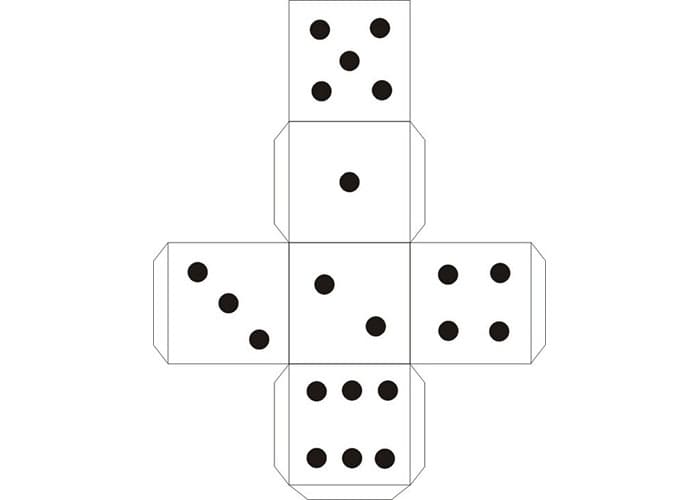
Как сделать игральный кубик из бумаги
Чтобы собрать игральную кость, нужно распечатать шаблон куба для склеивания.

Используем плотный картон, на который переносим шаблон
ФОТО: russiachess.ru
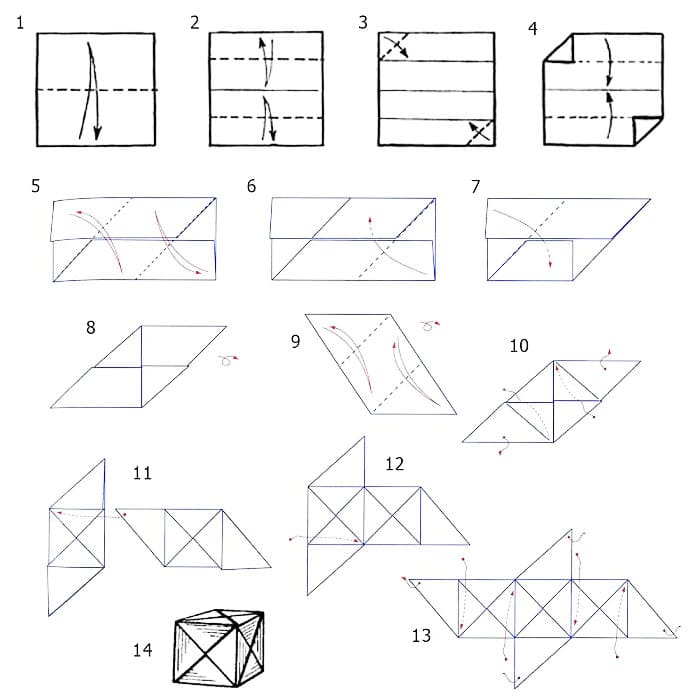
Кубик Йошимото
Очень интересная поделка-головоломка, которую можно воспроизвести дома своими руками.
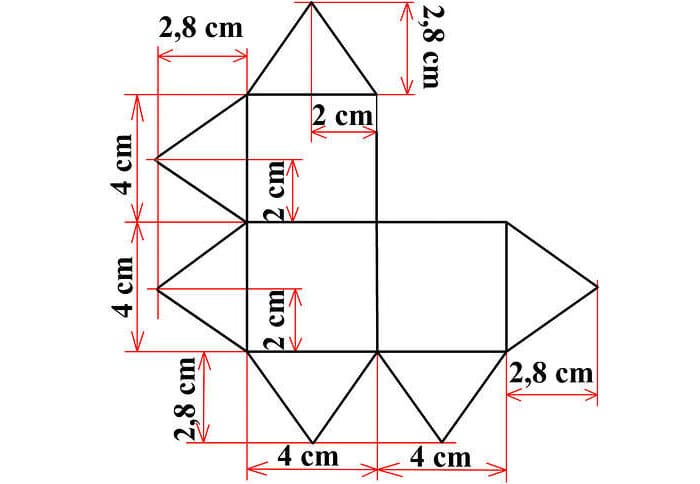
Схема развёртки
Кубик, который можно вертеть и превращать в разные фигуры пользуется неизменной популярностью. Чтобы сделать поделку, нужно взять картон, карандаш, линейку, ножницы и клей ПВА.

Распечатываем шаблон так, чтобы вышло 16 элементов
ФОТО: multidea.ru

Схема Йошимото
ФОТО: toysew.ru
Инструкция по изготовлению: видео
Заготовку нужно сложить по линиям и склеить с помощью скотча. Это делается с каждой из 16-ти деталей. Все элементы необходимо соединить друг с другом, а как это сделать – на представленном видео:
Теперь вы знаете, как сделать из бумаги объёмный квадрат. Удачной вам работы!






Экономьте время: отборные статьи каждую неделю по почте

Согните лист так, чтобы две соседние грани листа совпали, делайте это аккуратно, не торопитесь и как следует проглаживайте все сгибы.

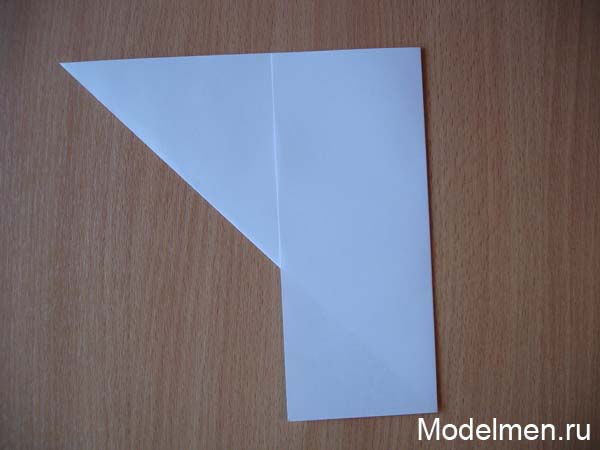
Теперь нужно согнуть боковую полоску, её можно согибать в любую сторону.

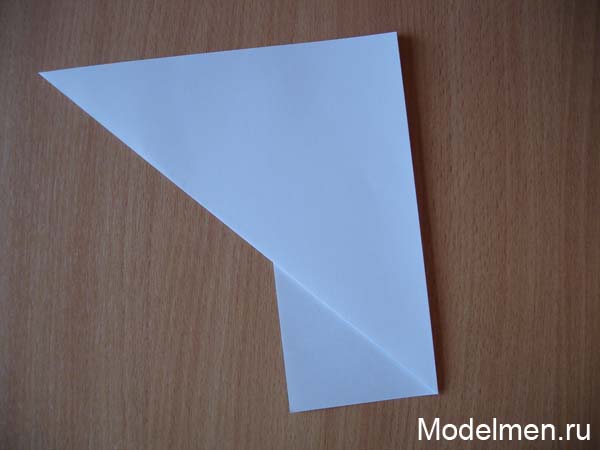
Возможно вам будет проще согнуть полоску назад.

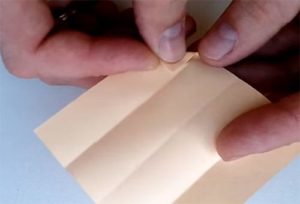
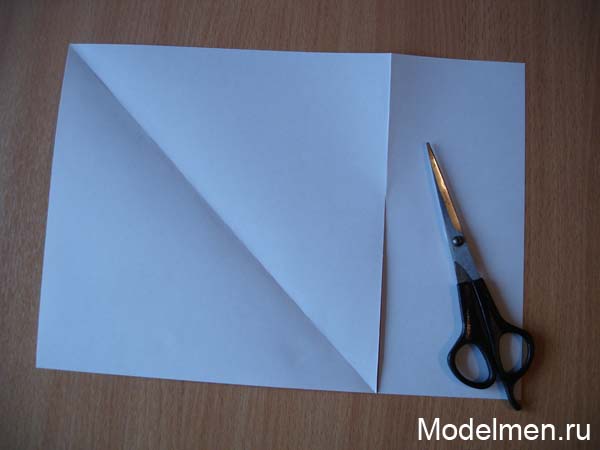
Расправьте все сгибы и отрежьте полоску ножницами по линии сгиба. Это можно выполнить ножом или просто аккуратно оторвать полосу бумаги.

Ровный квадрат готов. Его можно использовать для бумажного складывания игрушек, для вырезания снежинок.


КОММЕНТАРИИ
![]()
![]()
Дай бог тебе здоровья, помогло, спасибо
![]()
Если бы не эта статья я бы тут не сидел бы.



Около 15 лет назад нам подарили набор разделочных досок, это были три поросёнка разных размеров. Всё это время доски служили верой и правдой, внешний вид их теперь уже совем никакой, поэтому я решил обновить кухонный инвентарь и сегодня мы сделаем новую разделочную доску в виде поросёнка.

Поздравляю всех с наступающим Новым Годом и желаю, чтобы у вас тоже получилось много красивых новогодних шаров.

Очень увлекательный вид оригами – модульное оригами. Это сборка объёмных игрушек из бумажных модулей.