Ювелирное обозрение
Все о ювелирных украшениях, драгоценных камнях и металлах
Карта сайта своими руками
Содержание
Карта сайта (Sitemap) представляет собой одну web-страницу, которая отображает достоверную информацию о структуре вашего сайта. Некоторые спросят: «Нужна ли нам карта, если мы отобразили все разделы в «подвале» сайта?». Конечно нужна, ведь она выполняет функции путеводителя, как для пользователей, так и для поисковых роботов. Другими словами, Sitemap содержит в себе ссылки, как на основные разделы ресурса, так и на подразделы и даже отдельные страницы. Если ваш сайт состоит из десятка страничек, можно карту не делать, ее роль будет выполнять меню. В случае же, когда мы имеем дело с полноценными порталами, объем которых измеряется в сотнях, а порой, и в тысячах страниц, тут без карты сайта не обойтись.
Одной карты мало, дайте две!
Как уже говорилось выше, карта сайта может использоваться не только роботами, но и пользователями. Поэтому большинство современных ресурсов содержит две карты: XML и HTML.
Sitemap в формате XML используется исключительно поисковыми роботами. Ее роль сводится к предоставлению «паукам» достоверной информации о структуре сайта и ее обновлении. Именно благодаря карте, роботы оперативно индексируют новые страницы, и заносят их в поисковую базу. Если же объемный сайт не содержит файла Sitemap.xml, многие его страницы могут быть не проиндексированы месяцами, а иногда даже на протяжении нескольких лет.
HTML карта используется для визуального представления структуры сайта. От ее простоты и наглядности зависит, сможет ли пользователь найти интересующий его раздел или нет. Создание HTML карты имеет смысл лишь в том случае, когда вам необходимо организовать юзабилити крупного интернет-проекта, чьи разделы и подразделы не умещаются в главное меню.
Некоторые неопытные пользователи довольно часто используют в качестве инструмента перелинковки HTML карту. Это очень грубая ошибка. Объясним почему. Во-первых, HTML карта сайта не может быть представлена как полноценный Sitemap: в лучшем случае, поисковая машина воспримет страницу с картой, как огромный набор ссылок на внутренние страницы сайта, в худшем – пессимизирует ее значение из-за большого количества ссылок, даже не смотря на то, что они не являются внешними. Во-вторых, даже если поисковый робот не отнесет вашу карту к категории спама, он может не учесть определенный процент ссылок, из-за чего некоторые страницы вашего ресурса могут быть непроиндексированы.
Делаем XML карту сайта
Создать файл XML можно тремя способами:
– приобрести специальный генератор, который создаст для вас карту сайта;
– воспользоваться одним из онлайн-сервисов;
– написать файл вручную.
Приобретение генератора Sitemap является одним из наилучших вариантов. Вам не придется создавать карту сайта вручную, что позволит сэкономить несколько часов времени. Единственным недостатком таких генераторов, является необходимость в покупке лицензии. Большинство подобных программ выпускаются по shareware лицензии, стоимость которой варьируется в пределах от 20 до 30 долларов. Лучшими представителями программ-генераторов являются: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior и Sitemapspal.
Если ваш сайт состоит всего из нескольких сотен страниц, имеет смысл воспользоваться бесплатными онлайн сервисами. Вам потребуется лишь указать адрес вашего ресурса и нажать кнопку «Загрузить». В итоге, вы получите полноценную карту вашего сайта. Среди онлайн сервисов, на наш взгляд лучшими являются: www.xml-sitemaps.com (объем сайта до 500 страниц) и www.freesitemapgenerator.com (до 5000 страниц).
В случае если вы хотите создать Sitemap.xml вручную, вам потребуется знание следующих тегов:
– – в данном теге указываются сведения об определенном url (адресе страницы);
– – этот тег может заключать в себе множество url-адресов;
– – данный тег используется для указания url;
– – в этом теге указывается дата последнего изменения страницы;
– – указывает насколько часто изменяется страница (атрибуты: always, hourly, daily, weekly, monthly, yearly, never);
описывает приоритет определяемой страницы, по сравнению с другими (значения от 0,1 – низкий приоритет, до 1 – высокий приоритет).
Теги , и являются обязательными, а , и
могут не указываться в файле Sitemap.xml.
После того, как карта сайта была создана, ее необходимо добавить на ваш сайт. Для этого созданный файл необходимо назвать Sitemap.xml и «залить» в корневую директорию ресурса. Для быстрого обнаружения карты поисковыми машинами, можно воспользоваться функционалами «Инструменты для вебмастеров» от Google и «Яндекс-вебмастер» от Яндекса.
В первом случае последовательность действий такова: авторизуемся в «инструментах», выбираем среди списка ваших сайтов нужный вам ресурс, переходим на вкладку оптимизация/файлы Sitemap и на открывшейся странице жмем кнопку «Загрузить», после чего выбираем файл карты и подтверждаем его загрузку.
Для добавления файла Sitemap в базу Яндекса, необходимо авторизоваться в «Яндекс-вебмастер», опять же, выбрать нужный сайт, перейти на вкладку настройка индексирования/файлы Sitemap, в появившемся поле указать путь к файлу карты и нажать кнопку «Добавить».
Некоторые советы по созданию Sitemap.xml
– Поисковики, на сегодняшний день принимают фалы Sitemap, содержащие не более 50000 url. Стоит также обратить внимание на размер Sitemap.xml. Если он превышает 10 Мб, Google рекомендует разбить катру на несколько файлов. Таким образом, вы избавитесь от возможных перегрузок сервера.
– При создании нескольких файлов Sitemap, рекомендуется перечислить их в файле индекса, который создается с использованием следующих тегов: (родительский тег, расположенный в начале и конце файла), (тег для каждого из файлов Sitemap), (указывает расположение каждого из файлов Sitemap.xml) и (необязательный тег, указывающий даты последних изменений описанных файлов карт).
1 Все адреса страниц следует определять либо с префиксом «www» либо без него.
2 Файл карты должны иметь UTF8 кодировку.
3 В Sitemap.xml должно содержаться указание на пространство имен языка XML: xmlns="http://www.sitemaps.org/schemas/sitemap/0.9".
Создание HTML карты сайта
Так как HTML карта используется, преимущественно, пользователями вашего ресурса, она должна быть простой, наглядной и в то же время предоставлять исчерпывающую информацию о структуре вашего сайта.
Большинство HTML карт обладают привычной древовидной структурой, разделы и подразделы в которой выделены различными CSS стилями, а возможно, и некоторыми графическими элементами.
Если вы создаете HTML карту для большого портала, состоящего из нескольких тысяч страниц, рекомендуем создавать ссылки на разделы в виде вкладок. Так вы избавитесь от главного недостатка больших карт – громоздкости. Так как HTML карта имеет для поисковых машин второстепенное значение, для ее создания можно использовать Java-script, который позволяет значительно повысить функциональность создаваемой страницы.
Так, продолжаем работать над одностраничным сайтом. Сегодня мы сделаем еще один шаг к тому, чтобы подружить наш сайт с поисковиками. А именно, создадим сайтмап.
Казалось бы, что его создавать? Создали sitemap.xml и скопипастили туда содержимое чужого сайтмапа, заменив пути на свои. Но это не наш метод, мы же программисты, нам неинтересно врукопашную набивать содержимое файла. Все должно строиться и обновляться самостоятельно.
Другой вариант. Почему бы не воспользоваться готовыми решениями, особенно если мы делаем одностраничник на базе какой-то CMS? Да, но тогда как мы узнаем, как самим создать xml-файл, да еще и разными способами? Как создать общие конфиги для клиента и сервера, а под маской xml-файла выполнять php-код? Как вычитать даты на php и что такое sitemap changefreq?
Если Вас заинтересовали вышеозначенные темы, то читайте статью дальше. Будет много интересного, а может, даже и полезного 🙂
Делаем общий конфиг для клиента и сервера
Давайте вспомним предыдущий урок. Там, где мы создали сайт и разобрались с History API – вот эта статья. Наш конфиг из main.js занимал добрую половину всего javascript-кода и выглядел так
Смотрим на это и понимаем, что означенные данные пригодятся не только на клиенте, но и на сервере. Здесь есть заголовок, главная страница и описание всех страниц сайта. При формировании сайтмапа нам пригодятся как минимум пути к страницам. Но скажу по секрету (а в следующей статье уже официально), что все поля этого конфига нам понадобятся как на клиенте, так и на сервере. Поэтому первое, что мы сделаем, это вынесем целиком конфиг в отдельный json-файл. Таким образом, мы легко сможем работать с ним в javascript, загрузив его предварительно с сервера. И так же легко с json-файлами работает php. Но до этого чуть позже, а пока изменения на клиенте.
Создаем папку data в корне проекта и в ней файл config.json с таким содержимым
Пока ничего умного мы не сделали, лишь скопировали js-объект в отдельный файл. И конечно, не забыли расставить двойные кавычки у ключей, как того требует спецификация json. Дальше нужно избавиться от этих же данных в файле main.js и загружать их из data/config.json.
В самом начале main.js вместо var config = ; напишем просто var config = <>;
Вот так мы сразу сократили main.js на половину – намного лучше. Теперь нужно чуть переделать запуск приложения – функцию init. Вспомним, как она выглядит
Радикально ничего меняться не будет. Нам нужно выполнить те же самые действия, но предварительно загрузив содержимое data/config.json в пока что пустой объект config. Сделаем 2 правки. Во-первых, вынесем 3 строчки кода из init в отдельную приватную функцию _start.
Фактически просто переименовали init в _start и все. А новый init будет теперь такой
Тоже все просто: получили содержимое config.json в переменную data и закинули все ее содержимое в глобальный (для модуля app) объект config. И с клиентской частью на сегодня все. Переходим непосредственно к теме сайтмапов.
Создаем тестовый сайтмап. Как превратить php в xml?
Как выглядит сайтмап, думаю, особых вопросов нет. Ничего хитрого, вот, например, сайтмап моего блога – webdevkin.ru/sitemap.xml. Этот сайтмап создан с помощью плагина Modx Revo GoogleSiteMap, который встречается, насколько мне известно, на самых разных Modx-ресурсах. Именно по его образу мы и создадим сайтмап для одностраничного сайта.
Но минутку. Вот сейчас встает один небольшой, но хитрый вопрос: а как нам формировать sitemap.xml? Создать его руками проблем нет, но это же безобразие и расстройство. Мы знаем php и можем создать sitemap.php, но это будет php, а не xml. Может, каким-то поисковым ботам и можно подсунуть php-файл в качестве сайтмапа, но хотите ли Вы это проверять? Нет, нам определенно нужен именно sitemap.xml.
Можем пойти другим путем: создать php-скрипт, который будет генерировать sitemap.xml. То есть создавать отдельный файл – это несложно. Но опять вопрос: а когда запускать этот скрипт? Раз в день руками? Забудем, да и страницы на сайте могут обновляться чаще. Каждый раз при заходе на главную? Слишком шикарно для служебной процедуры.
Нет, нам нужен именно sitemap.xml, при открытии которого сайтмап строится динамически из конфига data/config.json.
И для этого нужно сделать всего 2 вещи. Первое, создать файл sitemap.php, который сгенерирует xml-строку динамически из конфигов и укажет нужный тип файла. И второе, написать правило в .htaccess, согласно которому при запросе ресурса sitemap.xml веб-сервер перекинет запрос на файл sitemap.xml. Вот и вся идея.
И реализация этой идеи. Сначала создадим в корне проекта файл sitemap.php (не xml, нет) со следующим содержимым. Сначала 2 строки php-кода
Не забудьте заключить эти строки в теги , как обычно. Парсер кода по привычке добавил пару лишних тегов-комментариев, но ничего страшного, весь код можно найти в исходниках. И ниже еще несколько строк с тестовыми данными.
Первой строкой функцией header мы говорим, что хоть файл и php, но он отдает содержимое xml-файла. Теперь поисковики и, например, браузеры, понимают, как читать и парсить наш файл.
Дальше выводим строку "xml version тра-та-та" и два узла url на пробу. Пока руками, нам нужно просто убедиться, что сайтмап создан правильно, о наполнении позаботимся позже. А пока откройте sitemap.php в браузере, они отлично справляются с парсингом xml-файлов. Если все сделали правильно, то браузер поймет, что на самом деле выводится xml-файл и все отлично распарсит. Если нет, то сверьтесь с исходниками и все будет хорошо.
Напомню, что наша задача – отдавать не sitemap.php, а sitemap.xml. Для этого в .htaccess мы добавим простую строчку (в конец файла)
Откроем sitemap.xml. Странно, открылся сам одностраничник с верхним меню и ошибками в консоли. Но это логичное поведение из-за такой строки в .htaccess
Все запросы, идущие на главную страницу, перенаправляются на index.php, который пытается загрузить нужную страницу сайта (вспоминаем первый урок). Нам нужно явно указать, чтобы перенаправлялись все запросы, кроме sitemap.xml. Изменим эту строку так
Признаться, не силен в регулярках, если подскажете в комментариях более элегантное или правильное выражение, то это будет очень здорово. А пока проверим нашу работу. Открываем снова sitemap.xml – и все, видим обычный xml-файл. И только мы знаем, что на самом деле его динамически формирует php-скрипт sitemap.php. Пусть пока он выводит заранее заготовленные данные, но сейчас мы это исправим.
Формируем сайтмап динамически из config.json. Способ первый.
Конфиг json уже готов к тому, чтобы сформировать по нему сайтмап. Но давайте немного расширим его. Возможно, не каждую страницу сайта мы захотим видеть в сайтмапе. Поэтому добавим логический ключ inSitemap в массив pages, с тем, чтобы отличать такие страницы. Я не буду еще раз копипастить содержимое json-файла, просто скажу, что добавил ключ "inSitemap": true во все страницы, кроме about и contacts. А теперь можно и php-код писать.
Сначала пара вспомогательных функций.
В сайтмапе все ссылки должны быть абсолютными. getRootUrl поможет сформировать нам такую абсолютную ссылку вида http://site.ru/. Хитрый способ получения протокола нагуглен в интернетах. А вторая функция getPages вытащит содержимое конфига, преобразует его в ассоциативный массив и вернет часть конфига, pages. Остальное нам пока не понадобится.
Теперь основной код. Заменим наши тестовые узлы на следующий php-код
Очень простое решение в лоб. Перебираем массив страниц из конфига, если есть флаг inSitemap, то формируем узлы xml. Пока только , до остальных доберемся чуть позже.
В общем, вот так, без затей, просто вывод строки через echo. Откроем sitemap.xml и убедимся, что нехитрый код теперь выводит страницы из конфига.
А теперь посмотрим, как избежать такого странного, хоть и рабочего, способа формирования xml-файлов.
Другой способ формирования xml. SimpleXMLElement
В php есть более приятный способ работы с xml – SimpleXMLElement. Вы можете загуглить и подробнее почитать, как работать с этой штукой. А можете посмотреть код ниже, и все самое важное узнаете прямо здесь
За исключением двух вспомогательных функций getRootUrl и getPages здесь приведен весь код формирования xml-файла. Создали xml-документ через new SimpleXMLElement и добавили нужные узлы через addChild. По сравнению с предыдущим примером кода больше не стало, но выглядит он намного аккуратнее. И теперь это именно чистый php-код, а не страшная мешанина php, xml и вывода строк через echo.
По совести говоря, последние 4 строки нужны только для форматирования xml-файла. То есть чтобы при открытии sitemap.xml, например, в блокноте, Вы увидели не сплошную строку, а красиво отформатированную и читаемую. Если же Вам это не нужно, то напишите просто
Поисковики или браузеры прекрасно распарят длинную строку и без дополнительных ухищрений.
Итак, теперь у нас есть полноценный рабочий сайтмап, который уже можно подкладывать поисковикам. Но на приличных сайтах принято кроме параметра loc, адреса страницы, указывать еще 3 штуки: lastmod, changefreq и priority. Читаем дальше, что это и как их добавить в сайтмап.
Расширяем сайтмап
Кратко поясню.
— lastmod – дата последнего обновления страницы.
— changefreq – как часто обновляется страница.
— priority – приоритет, сигнализирует поисковикам, в каком порядке нужно индексировать страницы.
По правде говоря, сами поисковики все равно индексируют сайты так, как им в алгоритмы взбредет. Но по старой памяти вышеозначенные данные все-таки принято добавлять в сайтмап. А если принято, то почему бы и нам этого не сделать? Заодно узнаем пару забавных фишек php, вроде вычитания дат.
Первый параметр – lastmod. Время последнего обновления мы недрогнувшей рукой запишем в тот же config.json. Знаю, по-хорошему время должно храниться в базе данных и обновляться при редактировании контента. Но пока мы до этого не добрались (возможно, только пока), то просто запишем новый параметр в конфиг. Назовем его "updated" и забьем тестовыми датами. В формате "ГГГГ-ММ-ДД". Чтобы не набивать все даты руками, в исходниках найдете все, что нужно.
changefreq – частота обновления, имеет такие допустимые значения: daily, weekly, monthly и какие-то еще.
priority по умолчанию равно 0.5, но никто не запрещает ставить больше или меньше.
Предлагаю оба этих параметра высчитывать на лету. Договоримся о таком принципе. Для страниц, которые обновлялись больше недели назад, зададим changefreq=monthly и priority=0.5. До недели: weekly и 0.75. Сегодня или вчера: daily и 1.
Вы можете задать какие угодно правила, детальнее или проще, посмотреть, как это сделано в разных CMS или фреймворках. Мы рассматриваем сейчас общие принципы: как все эти данные получить и обработать самим. Поэтому споры о наилучших подборках отложим и лучше напишем php-код для получения нужных данных. Напоминаю, что у нас есть дата, из которой нужно получить частоту и приоритет согласно нашему нехитрому алгоритму. Вот функция для получения этих данных.
На вход мы подаем строку-дату, взятую прямиком из конфига. Дальше ищем разницу дат в днях – в этом нам поможет date_diff. И дальше в зависимости от разницы дней формируем нужный результат в виде массива. Осталось добавить эти данные непосредственно в сайтмап. Доработаем немного цикл, где формируются узлы, и подселим к loc-у еще 3 пункта.
Вот и все. Откроем еще раз наш spa.webdevkin.ru/sitemap.xml и увидим правильный сайтмап.
Послесловие
Ну вот. Вторая часть серии все. Научились руками формировать сайтмап. С той целью, чтобы поисковики знали и находили все ресурсы нашего одностраничного сайта. Ибо вообще непонятно, когда они сами научатся нормально индексировать такие сайты, у которых контент грузится javascript-ом.
HTML-карта существует в структуре большинства сайтов. Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
HTML-карта и ее функции
Sitemap HTML — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление сайта.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее размещена в футере сайта:

Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Роботы при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта (которые вы сами считаете такими), что может ускорить сканирование этих самых страниц.
«Влияет ли HTML карта на SEO? Да, иногда. Без сомнений, это целесообразно, когда с помощью этого файла осуществляют разметку страниц категорий и описаний. Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Джон Мюллер, ведущий аналитик Google
Как правильно сформировать HTML-карту сайта?
Три главных принципа, которые лежат в основе построения карты такие:
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.
- Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
- Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации. При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
- конкретных товаров;
- постов;
- статей;
- пагинации.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
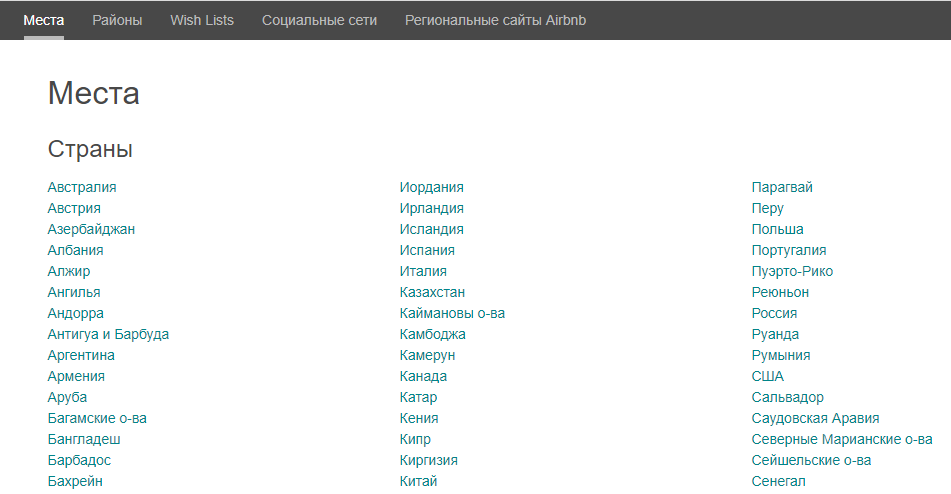
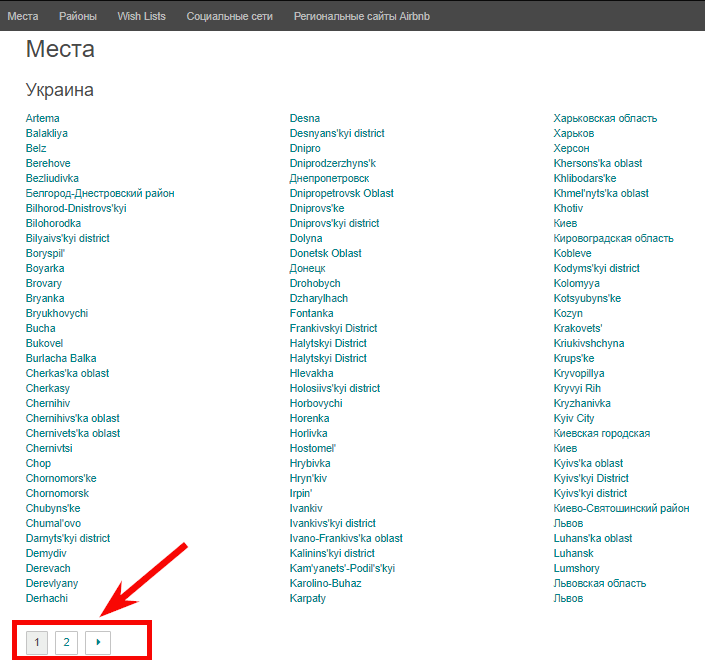
Последняя рекомендация подходит большим сайтам со сложной структурой. Также для таких сайтов используют несколько HTML-карт с дополнительным уровнем вложенности. Например, карта сайта Airbnb.
Общая карта со ссылками на другие HTML-карты по странам:

HTML-карта страны, реализованная на многостраничной основе:

-
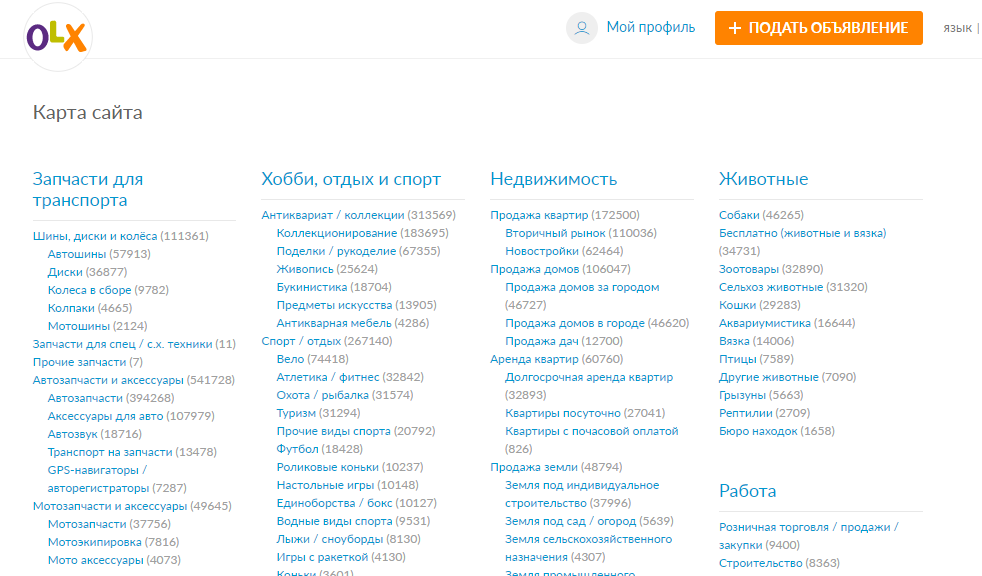
Необходимо реализовать визуальное разделение по темам/категориям. Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.

- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям. Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
Существует несколько способов создания карты сайта:
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.
Как оформить идеальную HTML-карту сайта
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
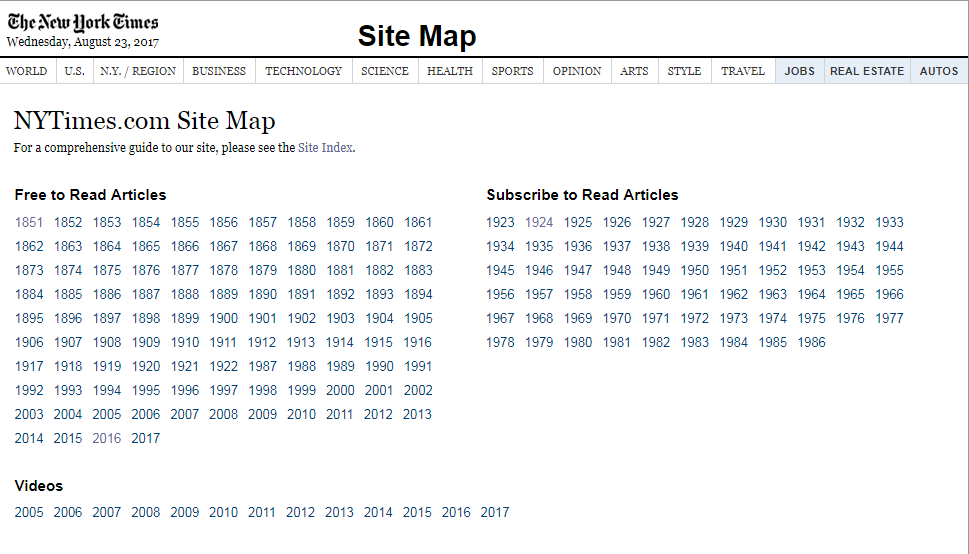
1. The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.

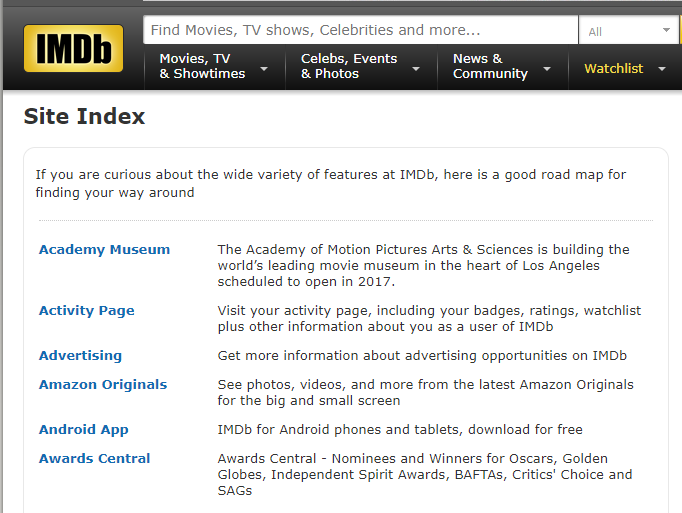
2. IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.

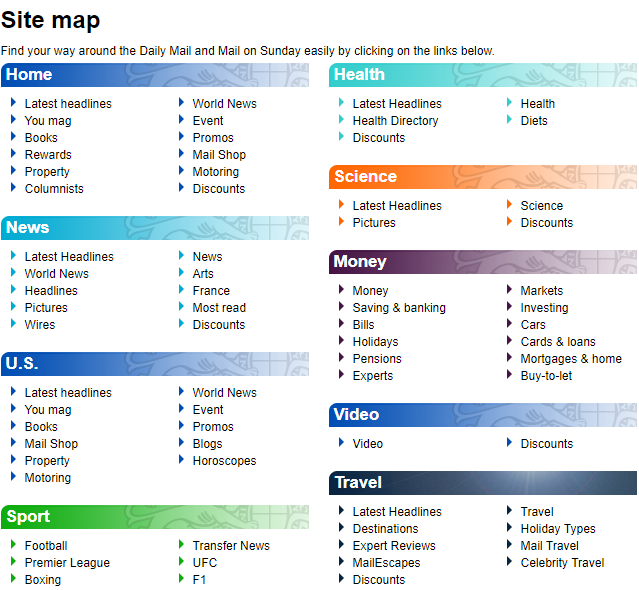
3. Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта:

Запомнить
Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом как для пользователей, так и для поисковых систем.
Есть три главных принципа, которые лежат в основе построения карты:
- простота;
- актуальность;
- структурированность.
Как создать такую карту?
- Использовать сервис SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress.